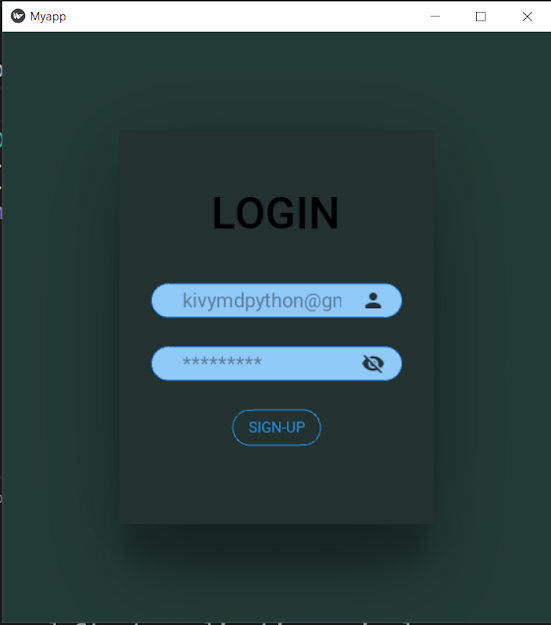
Creating a LOGIN page using KIVYMD
Video link on YouTube - https://youtu.be/2ImbdfgY0Gg
Following classes are required to create a login page :-
1. MDApp - To create a App
2. MDScreen - To create a screen
3. MDCard - To create a Card
4. MDLabel - To create a Label
5. MDTextFieldRound - To take ID and Password Input from user
6. MDRoundFlatButton - To create a sign-up button
Note :-
First Create a Python file (extension .py) then, create a kivy file (.kv extension) name of kivy file should be same as app name.
App name is the name of the class that consist of build function and created by inheriting the MDApp class
Following is the code of LOGIN page
# Code of Python Program
from kivymd.app import MDApp
class Myapp(MDApp):
def build(self):
return
Myapp().run()
# Save it by .py extension
# Code of KIVY File
MDScreen :
md_bg_color : [35/255,59/255,54/255,1]
MDCard :
size_hint : None,None
size : 320,400
pos_hint : {"center_x":.5,"center_y":.5}
elevation : 15
md_bg_color : [35/255,49/255,48/255,1]
padding : 20
spacing : 30
orientation : "vertical"
# Adding items to the card
MDLabel :
text : 'LOGIN'
font_style : 'Button'
font_size : 45
halign : "center"
size_hint_y : None
height : self.texture_size[1]
padding_y : 15
MDTextFieldRound :
hint_text : "username"
icon_right : "account"
size_hint_x : None
width : 220
font_size : 20
pos_hint : {"center_x":.5}
color_active : [1,1,1,1]
MDTextFieldRound :
hint_text : "password"
icon_right : "eye-off"
size_hint_x : None
width : 220
font_size : 20
pos_hint : {"center_x":.5}
color_active : [1,1,1,1]
password : True
MDRoundFlatButton :
text : 'SIGN-UP'
pos_hint : {"center_x":.5}
font_size : 15
Widget :
size_hint_y : None
height : 30
# Save It by name Myaap.kv

Comments
Post a Comment