CREATING BACKDROP PANEL USING KIVYMD
Following are the steps that are required to create a Backdrop panel :
1. Creating the App by importing the MDApp class of kivymd module.2. Creating the Screen using MDScreen class.3. Creating the Backdrop panel using MDBackdrop class.
First Create a Python file (extension .py) then, create a kivy file (.kv extension) name of kivy file should be same as app name.
App name is the name of the class that consist of build function and created by inheriting the MDApp class
Following is the list of attributes used in this program :-
Attributes of MDScreen class1. md_bg_color - To change the background color (Takes values in RGB format).2. radius - to change the corner radius of screen.
Attributes of MDBackdrop class1. title - Title of Backdrop panel (Takes string).2. header - Used to print header text (Takes True or False).2. header_text - Heading of backdrop panel (takes String).4. background_color - To change the background color of panel (Takes values in RGB format ).5. padding - To increase the padding of header_text (Takes values in list Format Ex. [40]).2. right_action_items - To add the items which is on the right side of the backdrop panel (Takes values in list type).Ex. right_action_item : [["menu" , lambda x : print("menu button is pressed"]]In the Above Example menu is icon name and lambda x : print("Menu button is pressed") is the action to be performed when the button is pressed which is given using lambda function.4. close_icon - To change the closing icon of backdrop panel. (Takes icon name) .
The Backdrop panel consist of two layers :-
1. MDBackdropBackLayer.
2. MDBackdropFrontLayer.
We can add widgets in these layers like - buttons, list, cards etc.
Following is the code of this program :-
1. Code of Python program (Save it by .py extension)
from kivymd.app import MDApp
class Myapp(MDApp): def build(self): return def callback1(self): self.root.ids.backdrop.close() print('Back Button is Pressed') def callback2(self): print("Front Button is Pressed")
Myapp().run()
2. Code of Kivy program (Save it by name Myapp.kv)
MDScreen : MDBackdrop : id : backdrop header : True header_text : 'HEADER TEXT' title : "BACKDROP PANEL" background_color : [0,0,1,1] padding : [40] close_icon : 'account' right_action_items : [['login',lambda x : print("login Button")],['apple', lambda x : print("Apple button")]] MDBackdropBackLayer : MDFlatButton : text : 'Back Button' pos_hint : {"center_x":.5,"center_y":.5} mD_bg_color : [0,1,0,1] on_press : app.callback1() MDBackdropFrontLayer : MDFlatButton : text : 'Front Button' md_bg_color : [1,0,0,1] on_press : app.callback2()
1. Code of Python program (Save it by .py extension)
from kivymd.app import MDApp
class Myapp(MDApp):
def build(self):
return
def callback1(self):
self.root.ids.backdrop.close()
print('Back Button is Pressed')
def callback2(self):
print("Front Button is Pressed")
Myapp().run()
2. Code of Kivy program (Save it by name Myapp.kv)
MDScreen :
MDBackdrop :
id : backdrop
header : True
header_text : 'HEADER TEXT'
title : "BACKDROP PANEL"
background_color : [0,0,1,1]
padding : [40]
close_icon : 'account'
right_action_items : [['login',lambda x : print("login Button")],['apple', lambda x : print("Apple button")]]
MDBackdropBackLayer :
MDFlatButton :
text : 'Back Button'
pos_hint : {"center_x":.5,"center_y":.5}
mD_bg_color : [0,1,0,1]
on_press : app.callback1()
MDBackdropFrontLayer :
MDFlatButton :
text : 'Front Button'
md_bg_color : [1,0,0,1]
on_press : app.callback2()
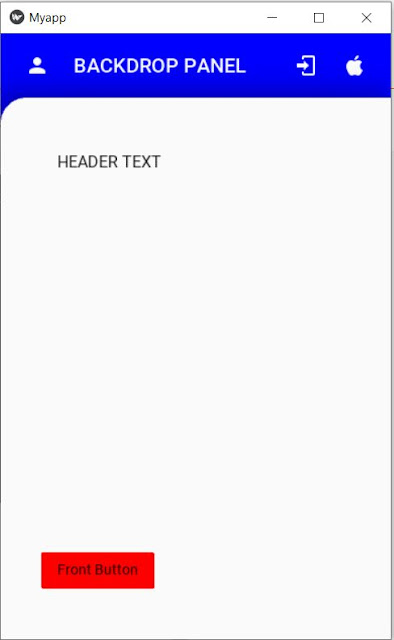
Image of Backdrop panel :-
1. Backlayer :-


Comments
Post a Comment